
打开任意一张数码照片,将它尽量放大。会看到很多彩色的小方块,这些小方块被称为像素,它是构成图像最基本的元素。像素的英文名Pixel,它是一个合成词汇,由Picture[图像] 和 Element[元素]两个单词合成。
我们常常用1024X768、1600X1200这样的表达式来描述图片的尺寸,例如1600X1200,表示其横向有1600个像素,纵向1200个像素,此图一共有1920000个像素构成。数码相机的宣传资料中,常常提到该相机具有有效像素XXX万,即表示它最大能拍摄XXX万像素构成的数字图像。一张图片包含的像素越多,它的信息量就越大,理论上,不存在最大的数字图片,但最小的数字图片可以由单个的像素构成。
像素可以是红色的、紫色的、蓝色的、绿色的、白色的……它可以有数以千万甚至更多种变化,那么像素是如何被存储和表达的呢?依靠的是数字。
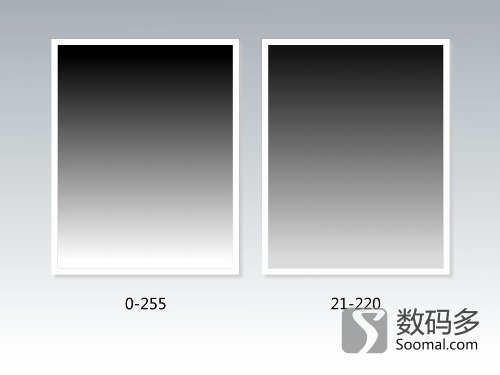
为了记录图像,首先需要对光的强度进行量化,通常的情况是将光由最暗到最亮量化为256级。
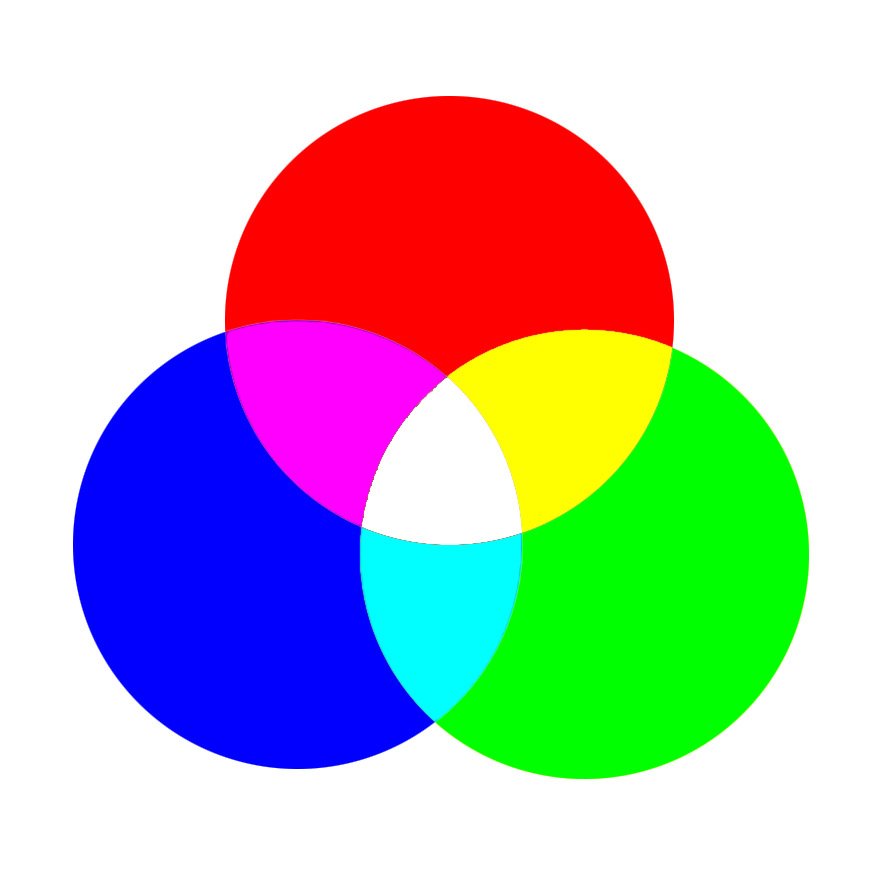
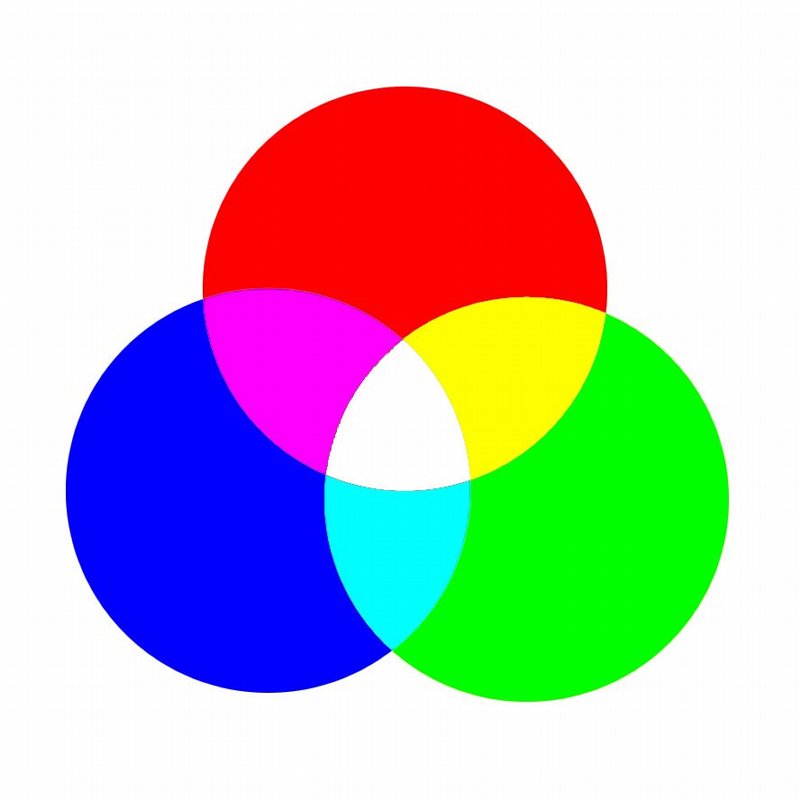
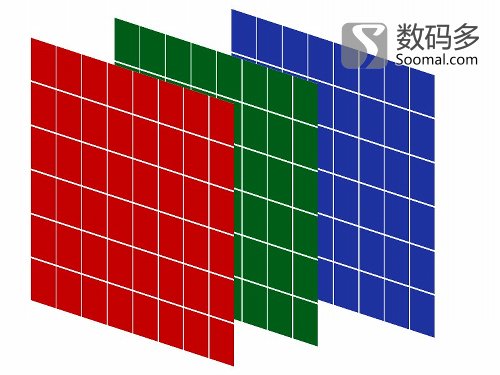
我们知道,光学的三原色为红绿蓝,这三种光可以合成其他任意颜色,例如紫色光、橙色光等等。因此只要记录三原色的亮度,就可以记录下色彩的变化。红绿蓝三种光的亮度分别被量化为256级,都为0时,表现为黑色,都为255时,就是白色。理论上,这种记录方式,可以记录下至多16777216种不同的颜色,这些颜色可以用数字来记录,例如用0来表示黑色,用16777215来表示白色。量化后,用数字表示对应像素的颜色,即数字图像最基础的构成原理。
前面提到,光的量化级数为256级,这正好是2的8次方。红绿蓝三种光分别量化为256级,能产生2的24次方[16777216]种变化,这种图像又被称为24位[Bit]图像。
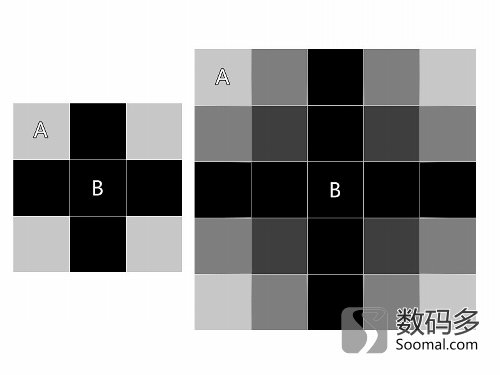
并不是所有的图像都是24位,黑白图像只有8位,即0-255的256种变化。其实,更准确的称呼不是黑白图像,而是灰度图像,这种图像只记录合成光的亮度值,而不记录三原色光的亮度值,24位图像可以转换为灰度图像,会丢失色彩信息,但保留合成光的亮度信息。灰度图像也可以转换成24位图像,但并不会恢复颜色,灰度图像中亮度为255的像素,转换后会记录为红绿蓝均为255的值,依次类推。
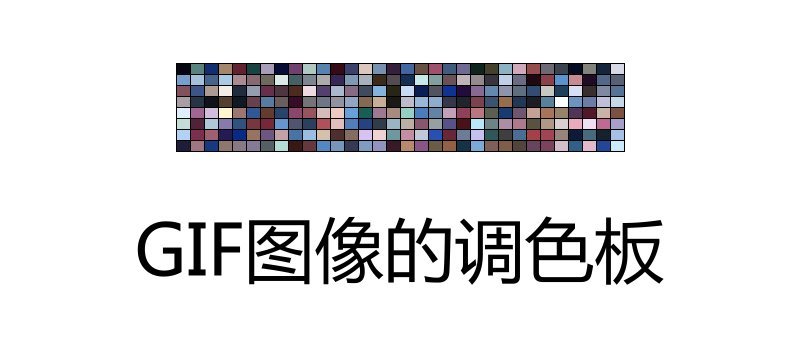
不是所有的8位图像就一定是灰度图像,它也可以是彩色的。网络上常用的GIF图像,就是一种彩色的8位图像。它最多允许256种色彩存在,因此表现力会非常有限,为了让色彩表现更加丰富一些,GIF图像可以允许建立一个调色板,在调色板中存储使用最多的颜色值,每一种颜色值都有一个0-255之间的索引号[Index],像素记录的是索引号,通过索引号,可以检索到颜色值。这张调色板的示意图,就是《颐和园雪景》那张转换为GIF后产生的。
24位图像需要消耗更多的存储资源,因此在早年并不普及,16位图像才是主流,16位图像至多记录65536种色彩变化,相比24位图像,信息量明显要小很多。随着24位图像的普及,推广者为其赋予了一个“真彩色”的概念,因此24位图像又被称为真彩图像。
随着新的图像技术的发展,出现了32位色图像。它是在24位图像的基础上,增加了一个透明的概念,即像素的的透明度,其变化范围也是8位,即256级。这个透明层主要用于图像合成时的运算,其色彩记录范围依然是24位。
随着存储成本和运算成本的持续下降,人们对色彩的要求越来越高,也因此开始出现48位图像,即每一种原色都进行65536级的量化,48位图像理论上可以记录281474976710656种颜色,记录范围要高于24位图像千万倍。
不管是多少位,其差别主要是信息记录能力上有差异,其核心记录方式是相同的,即用数字记录像素的颜色以及像素的排列,并形成图像,这使得数字图像完全不同于以往任何一种图像记录方式。
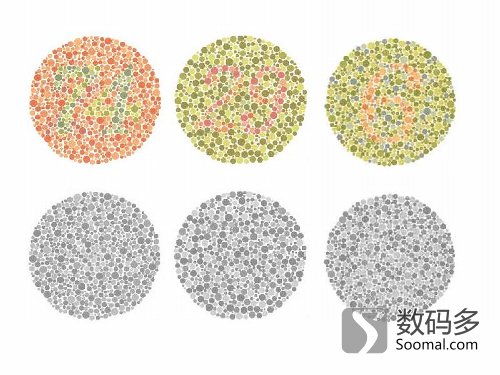
红绿蓝三原色并不是唯一的,甚至只是加法三原色的一种。只是因为在应用上有其方便性,特别是红绿蓝三原色的亮度方程,在三个色度信号和一个亮度信号中,可以任意选择三个而推导出另外一个信号,可以减少数据传输,对带宽需求较少。这里的说法不算错,不过在科普文章中稍微有些不严谨。
























 京公网安备 11011402011520号
京公网安备 11011402011520号
而品红、黄、青色则是三基色的补色
因为印刷物品的颜色是由反色光谱决定的,因此对于三基色,只吸收红色,那么绿色和蓝色就反射出来了,合成的颜色就是青色,因此青色是三原色的一种